Je suis certaine que vous avez déjà visité des sites Internet d’entreprise où quelque chose ne collait pas.
Vous n’étiez pas rassuré sur le site… C’est souvent la charte graphique du site Web qui est incriminée.
Laurent, de l’équipe #audreytips, est féru de sciences. Il m’a tenu ce matin le discours suivant :
Pourquoi investir dans la charte graphique d’un site Web ? Parce que nos nos cerveaux réagissent en quelques fractions de secondes aux stimuli visuels, souvent de manière inconsciente. Alors pour conquérir davantage de clients, travailler avec soin sa charte graphique est vital. C’est l’un des premiers aspects que l’on découvre sur un site Web !
Table des matières
- 2 définitions importantes : police de caractère et style graphique
- Qu’est-ce qu’une police de caractère ?
- 5 différents types de polices de caractère
- Qu’est-ce qu’une charte graphique ?
- Comment construire votre propre charte graphique ?
- Pour conclure sur comment choisir la charte graphique de votre marque et de votre site Web
2 définitions importantes : police de caractère et style graphique
Avant de choisir votre charte graphique, vous devez comprendre 2 aspects importants :
- Les polices de caractères,
- Et le style graphique.
En effet, le choix des polices de caractère, des couleurs, de la mise en page… définit le style graphique de votre marque et donc de votre site Web.
Qu’est-ce qu’une police de caractère ?
Les non-experts en graphisme confondent souvent la police de caractère et la fonte.
D’une part, la police de caractère est l’ensemble des représentations visuelles d’une même famille de caractères comprenant l’alphabet, les chiffres et les caractères spéciaux.
Un exemple populaire de police est Arial.
D’autre part, la fonte est constituée de 2 éléments :
- La taille des caractères,
- Et la graisse (gras, italique) qu’on choisit de lui appliquer.
Voici un exemple de fonte : Arial avec une taille de 20 points et une graisse en italique.
La police de caractère sur #audreytips est Roboto.
Voici toutes les fontes que nous aurions pu choisir. D’abord, selon la graisse :
Ensuite selon la taille :
La graisse et la taille sont 2 critères définissant la fonte aussi importants l’un que l’autre.
Trop petit et fin : votre marque apparaît visuellement comme une entreprise peu “sûre” d’elle.
Trop gros et gras : vous êtes “too much”, limite amateur, alors faites attention !
Sur#audreytips, notre police de caractère est Roboto, la fonte est Roboto Bold non italique avec une taille de 30 px.
Avec cette police simple et cette taille modeste, notre volonté est d’être présent sur la page d’accueil, mais pas trop.
Pourquoi ?
Afin de mettre l’accent sur notre contenu et l’article à la une. Toutefois, le choix de la graisse Bold (ou gras) permet d’être visible juste ce qu’il faut.
5 différents types de polices de caractère
Certaines polices existent depuis les débuts du “personal computer”.
C’est le cas de la police Courier, imitant les lettres d’imprimerie.
D’autres sont créées tous les jours par des graphistes. Une police peut définir à elle seule le style de votre logo, sans avoir besoin d’ajouter autre chose.
Regardez cette exemple :
Cette police au doux nom de Angeline Vintage, est l’une des très nombreuses polices accessibles pour une utilisation personnelle sur le site 1001freefonts.
Par contre, vous devrez payer 14 dollars pour une utilisation commerciale.
Petit bémol au sujet de ces polices séduisantes : elles sont souvent créées aux Etats-Unis, et par conséquent, les caractères spéciaux et les accents ne sont souvent pas pris en compte !
Ce n’est pas le cas avec Angeline Vintage :
Il est possible de classer les polices de caractère en 5 familles principales :
Serif
Ce sont toutes les polices à empattement comme par exemple :
- Times New Roman,
- Georgia,
- Garamond…
L’empattement est ces petites fioritures que vous retrouvez au pied ou à la tête des lettres.
Vous pensez que c’est un détail ?
Mais pourtant, en choisissant un type d’empattement (ou pas d’empattement du tout), vous donnez déjà un style à votre marque, et oui !
Sans-serif
Ce sont les polices sans empattement comme :
- Roboto,
- Helvetica,
- Tahoma…
Cursive
Ce sont les polices simulant l’écriture à la main par exemple
- Lucida Handwriting,
- Brush Script,
- Commercial Script…
Fantasy
Ce sont les polices plus décoratives comme Angeline Vintage, justement, mais il y en beaucoup, beaucoup d’autres.
Monospace
Là, on parle des polices à chasse fixe.
Cela veut dire que chaque caractère a la même largeur. Par exemple :
- Courier New,
- Lucida Console…
La choix de la famille de police dépendra de votre charte graphique, dont nous allons parler.
Mais n’oubliez pas que “less is more” : ne mélangez pas trop de polices à fort “caractère” !
Qu’est-ce qu’une charte graphique ?
Pour exprimer l’ensemble de l’identité visuelle d’un site Web ou d’une marque, choisir votre charte graphique (ou style graphique) consiste à définir l’ensemble des éléments visuels et règles associées :
- Couleurs,
- Polices,
- Géométrie,
- Mise en page…
Cela regroupe donc les polices, le ou les logos, les couleurs…
Pourquoi définir un style, puis une charte graphique pour votre site web ?
Tout simplement parce que c’est un gage de professionnalisme.
L’utilisateur a besoin d’être rassuré. Et inconsciemment, il l’est en naviguant sur un site Web homogène. N’oubliez pas que la première impression compte aussi sur Internet.
L’homogénéité rend aussi la navigation plus aisée. En conséquence, vos visiteurs restent plus longtemps sur votre site Web.
Note : le style de votre site Web est étroitement corrélé au style de votre marque évidemment !
L’exercice commence donc par identifier votre cible, en déterminant, par exemple, le profil type de votre clientèle, votre persona.
Ensuite, mettez-vous à la place de votre persona pour définir le style qu’il aime.
Vous trouverez quelques articles sur le net qui traitent de ce sujet, notamment le mien sur le choix des couleurs d’une marque, selon sa cible.
Saviez-vous qu’en moyenne, le violet est une couleur très appréciée des femmes, et détestée des hommes ? Pas anodin du tout, selon la clientèle ciblée ! Et il en est de même selon l’âge de la personne…
Qu’est-ce qui constitue la charte graphique de votre site Web ?
Voici les 5 principaux éléments à choisir pour la charte graphique de votre site Web sont :
1. Les couleurs
Généralement, il est conseillé de ne pas dépasser 2 couleurs principales.
La charte graphique donne les références en hexadécimal (#xxxxx) des différentes couleurs utilisées.
Sur #audreytips, le rouge est référencé par #e53b2c.
Mon astuce : pour connaître la référence d’une couleur, je vous conseille d’installer l’extension ColorZilla sur votre navigateur Chrome.
2. La typographie
Là encore, il est généralement conseillé de ne pas dépasser 2 polices, une pour le corps du texte et une autre pour les titres.
La typographie donnent les polices utilisées, avec la taille et les couleurs pour chaque niveau de titre.
3. Le logo
Votre logo est tout simplement l’image de votre marque.
C’est pourquoi il doit intégrer tous les messages que vous souhaitez véhiculer avec le bon choix de :
- La couleur,
- La typographie,
- Du dessin.
Si vous êtes en panne d’inspiration, voici 7 sites en ligne qui vous proposent de nombreuses variantes pour votre logo.
4. Les icônes
Si vous utilisez des icônes, faites attention !
En effet, ils doivent être parfaitement harmonieux avec les mêmes couleurs et dans un même style.
Il est généralement conseillé d’utiliser des icônes provenant d’un set complet. Vous en trouvez sur Dryicons, par exemple.
5. Les boutons et CTA
Toujours la même règle : pas plus de 2 ou 3 déclinaisons de boutons avec une attention particulière vos boutons d’appel à l’action (call to action ou CTA).
Vu l’importance des CTA sur le taux de conversion, chez #audreytips, nous préconisons toujours de réaliser un A/B testing sur ces boutons de vos pages de destination (landing page).
Ainsi, vous testez plusieurs couleurs ou polices pour connaître qu’elle est version la plus génératrice de clics.
C’est toujours étonnant comme des différences parfois minimes obtiennent des résultats si différents !
Voici 6 exemples de styles graphiques
Coca Cola fait parti des marques dont le logo perdurent depuis des décennies sans avoir à modifier leur charte graphique (ou si peu).
La police (certes travaillée) et la couleur n’ont pas bougé depuis 1886 !
Pour l’anecdote, ce logo a été créé par le comptable de John Pemberton, le célèbre pharmacien créateur de la boisson.
Evidemment avec une boisson connue et reconnue mondialement, depuis plus de 100 ans, il devient impensable de changer de charte graphique !
Voilà pourquoi ce logo nous semble indémodable : il est entré dans notre histoire !
Aujourd’hui, nous vivons dans une autre époque.
Les entreprises sont pléthores, la concurrence est rude…
Pour tirer votre épingle du jeu, faites preuve de créativité !
Ensuite, la charte graphique de votre site Web est la déclinaison du style choisi pour votre logo.
Déblayons un peu le travail en définissant quelques styles graphiques de logos en vogue :
1. Le style classique
Pour obtenir un style classique, partez sur un style simple, une police bien trouvée, pas trop chargée, et une seule couleur. Et c’est tout !
L’association de la police et de la couleur sera le juste nécessaire pour interpeller vos clients.
Regardez les 2 marques ci-dessus, le choix de la police et de la couleur à elles-seules représentent bien leur marque.
- Tropicana est vert comme le vert des feuilles d’oranger, et sa police est souple, organique.
- Canon est beaucoup plus angulaire, comme le travail précis d’une imprimante.
2. Le style rétro
Le style rétro est en vogue en ce moment.
Pour cela, travaillez un blason avec une juxtaposition de formes, et choisissez une police de caractère des années 70.
Le style rétro s’accorde parfaitement avec les produits vintage comme un barbier, un salon de coiffure, une marque de café à l’ancienne…
Ce style évoque un retour à la simplicité des relations humaines, comme elles étaient à l’époque.
3. Le style fait maison, fait à la main
Il s’agit de donner un style “fait à la minute” faussement “parfait du premier coup”, en imitant une écriture à la craie ou calligraphique.
Le style “fait maison” est un très bon choix pour révéler l’aspect artisanal de ses produits.
Par contre, il est fortement déconseillé aux entreprises qui sont présentes uniquement sur le web, par manque de visibilité.
4. Le style minimaliste
Pour obtenir un style minimaliste, retenez une police simple (sans serif, c’est-à-dire sans empattement), un logo épuré sans effet particulier.
Avec une telle base, votre logo peut être plus facilement évolué au cours du temps, à l’instar d’Apple par exemple.
5. Le style flat design
Géant Casino, Google et Bouygues Telecom ont adopté le Flat design.
Le flat design est simple, épuré, coloré et moderne et donne un esprit similaire au style minimaliste.
Ce style Flat est apparu avec le succès des smartphones. En effet, pour être bien visible sur des petits écrans et en extérieur, il est nécessaire d’être simple, sans trop de jeux de relief.
6. Le style pop
Coloré, avec du relief et des polices très expressives, le style Pop se prête très bien aux produits destinés aux plus jeunes.
En choisissant un style comme celui-ci, votre cible s’attend à du contenu Marketing en adéquation avec le style (drôle, punchy, innovant), donc prudence !
Mon conseil : le style pop est à utiliser avec précaution, car il peut apparaître comme un peu fou-fou 🙂
Comment construire votre propre charte graphique ?
Etablir votre style et l’exprimer sous forme de charte graphique nécessite de bien connaître l’identité de votre marque.
C’est même primordial et le premier travail à réaliser.
Brainstorming en équipe
Il y a 4 éléments clés à réfléchir pour définir votre image de marque :
- Votre mission et vision : pourquoi votre entreprise a-t-elle été créée, vers quoi tend-elle ?
- Le persona : quel est votre client cible ? A quoi ressemble-t-il ? Pourquoi achètent-ils vos produits et/ou services ?
- Votre personnalité : En quoi vous démarquez-vous de vos concurrents ? Etes-vous plus tendance qu’eux, ou au contraire plus traditionnel ?
- Vos valeurs : c’est le message le plus compliqué à faire passer. Car, pour fédérer vos équipes et vos clients, vos valeurs doivent être faciles à exprimer avec peu de mots.
En répondant à ces 4 questions, faites ressortir 5 ou 6 adjectifs qui définissent votre entreprise. Ainsi, vous définissez votre identité visuelle mais aussi le ton donné à vos textes.
Mon conseil : attention toutefois à ne pas tomber dans le formalisme et dans la réunionite aiguë pour la création de votre identité visuelle ! Parfois, une simple intuition suffit si elle est partagée par la majorité du groupe.
Par exemple, savez-vous comment le choix de la pomme s’est fait pour la marque Apple ? Steve Jobs a laissé planer le mystère jusqu’au bout.
Toutefois, le co-fondateur Steve Wozniak émet les hypothèses suivantes :
- Steve Jobs passait la moitié de son temps dans une ferme fruitière aux débuts de l’entreprise,
- Et leur concurrent direct était Atari. Et qui se trouve juste devant Atari dans l’annuaire (alphabétiquement) ? Apple ! CQFD !
Rédiger sa bible graphique et s’y tenir
Concrètement, la charte graphique est un document de quelques pages qui répertorie toutes les règles nécessaires à la publication de TOUTES vos contenus :
- Que ce soit sur Internet : réseaux sociaux, site web, newsletter…
- En papier : papier à en-tête, carte de visite, flyers, plaquettes commerciales, totem de stands…
Tout support de communication doit être estampillé aux couleurs et au style de votre marque.
C’est un gage de professionnalisme, tout simplement.
Bien sûr, la charte graphique ne fait pas tout.
L’image de votre marque doit se retrouver également dans :
- Les éléments graphiques et le type de photos,
- Le ton que vous donnez à vos textes,
- L’accroche narrative ou l’histoire que vous racontez. Les experts en Marketing Digital parlent de storytelling.
L’identité de votre marque est un tout homogène :
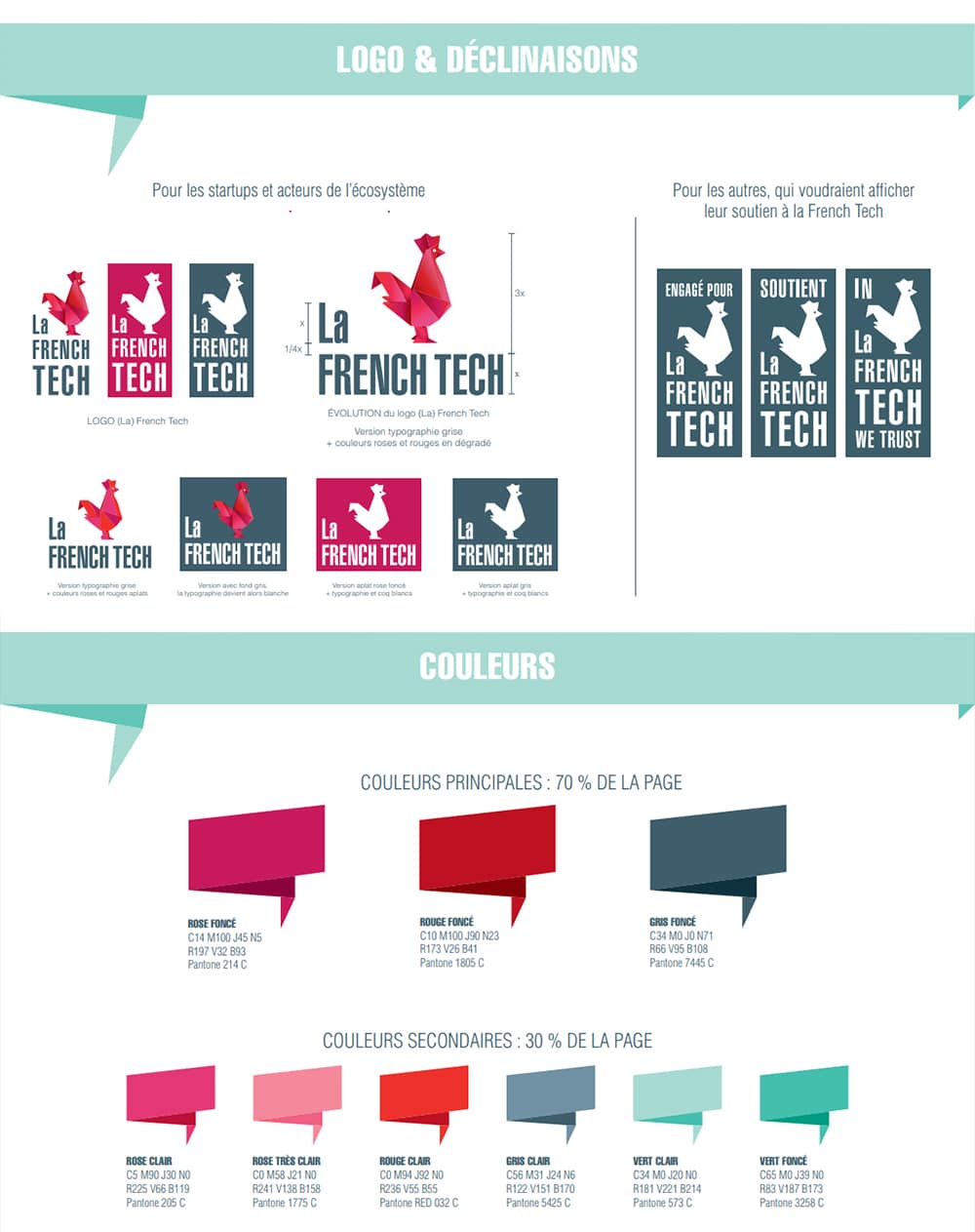
Voici un extrait de la charte graphique de la French Tech, par exemple :
Dans cet exemple, vous voyez que rien n’est laissé au hasard avec même un logo particulier, plus fade, destiné aux sites Web qui affichent leur soutien à la French Tech sans en faire partie.
Un autre exemple est Skype avec une façon très ludique de présenter sa charte graphique.
Bien sûr, l’établissement de ce catalogue est un travail à part entière. Un graphiste peut s’occuper de cela pour vous et c’est même recommandé !
Il existe toutefois des sites en ligne pour créer votre charte graphique.
@coreight en a testé quelques-uns, comme Frontify ou Stylify Me qui génère la charte graphique à partir de l’URL d’un site Web.
FAQ – 3 questions fréquentes sur l’identité graphique
Qu’est-ce que l’identité graphique ?
Une identité graphique, ou identité visuelle, est le message de marque communiqué par le logo, les schémas de conception, les personnages et autres symboles visuels d’une entreprise utilisés dans les messages internes et externes. Une identité graphique cohérente et percutante fait partie intégrante de la construction et du maintien d’une image de marque forte.
Qu’est-ce qui donne une identité distinctive à une marque ?
L’identité de marque correspond aux éléments visibles d’une marque, tels que la couleur, le design et le logo, qui identifient et distinguent la marque dans l’esprit des consommateurs. Construire une image de marque positive peut engendrer des ventes constantes et rendre les lancements de produits plus faciles.
Quels sont les 7 éléments d’une charte graphique ?
Les éléments de conception sont les aspects fondamentaux de toute conception visuelle qui incluent la forme, la couleur, l’espace, la forme, la ligne, la valeur et la texture. Les graphistes utilisent ces éléments pour créer l’image qui peut transmettre une certaine humeur, attirer l’œil dans une certaine direction ou évoquer un certain nombre de sentiments.
Pour conclure sur comment choisir la charte graphique de votre marque et de votre site Web
Nous l’avons vu, construire un style graphique adapté et performant pour votre entreprise est un gage de confiance pour vos prospects.
Les internautes sont tout simplement à l’aise lorsqu’ils visitent votre site, votre page Facebook, ou regardent votre signature d’email.
Mais surtout, ils vont se souvenir de votre entreprise plus facilement, si vous utilisez toujours le même signe graphique, le même code couleur…
Pensez à eux lorsque vous construisez votre style graphique.
Ensuite, appliquez les bonnes pratiques que vous ai proposées :
- Définissez votre identité de marque, en groupe, en choisissant 5 ou 6 adjectifs qui la qualifient,
- Rédigez ou faîtes rédiger le catalogue de votre expression graphique,
- Tenez-vous à ce catalogue pour TOUTES vos publications web et papier, sans y déroger.
Une bonne façon de poursuivre votre lecture ? Consultez mon article sur les services en ligne pour créer votre logo facilement.
Et vous, qu’en pensez-vous ? Avez-vous appliqué ces recommandations lorsque vous avez créé votre style graphique ?
























Merci!!!
Avec plaisir Violeta 🙂 Vous êtes en train de construire votre charte graphique ??
Les articles qu’on trouvent ici sont vraiment intéressent. Ils sont complets et expliqués de façon très simple de telle manière à ce que tout le monde comprenne. Merci beaucoup team Audreytips !!
Merci Mouna. Content que nos articles sur le Marketing Digital vous plaisent !